Webサイトのフォトギャラリーを美しくするjQueryプラグインおすすめ20選

IdeaHackをフォロー:
多機能・高機能なjavascriptライブラリ『jQuery』。
世界中で利用され、リッチなサイトを制作する上では欠かすことの出来ないライブラリのひとつといっても過言ではないでしょう。
現在ではjQueryを使った様々なプラグインが公開されており、例えばちょっとしたギャラリーを作るだけでも探し始めたらキリがないほど。
ということで、フォトギャラリー制作にオススメな20個のjQueryプラグインをご紹介。
メモ程度にどうぞ。

http://brutaldesign.github.io/swipebox/

http://www.tn3gallery.com/?refCode=fe8775

http://www.serie3.info/s3slider/index.php

http://dev7studios.com/nivo-slider

http://www.buildinternet.com/project/supersized/

http://slidesjs.com/

http://www.aaronvanderzwan.com/maximage/

http://www.twospy.com/galleriffic/

http://www.marcofolio.net/webdesign/advanced_jquery_background_image_slideshow.html

http://www.littlewebthings.com/projects/blinds/

http://tympanus.net/codrops/2011/09/20/responsive-image-gallery/

http://tympanus.net/codrops/2011/04/28/rotating-image-slider/

http://sapegin.github.io/jquery.mosaicflow/

http://www.robertnyman.com/picture-slides/index.htm

http://vestride.github.io/Shuffle/

http://sandbox.crac-design.com/heapshot/

http://kamilczujowski.github.io/least/

http://ahamlett.com/jQuery-Picasa-Gallery/

http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery-plugin-with-css3-animations/

http://slinq.com/software/mediaslide/
世界中で利用され、リッチなサイトを制作する上では欠かすことの出来ないライブラリのひとつといっても過言ではないでしょう。
現在ではjQueryを使った様々なプラグインが公開されており、例えばちょっとしたギャラリーを作るだけでも探し始めたらキリがないほど。
ということで、フォトギャラリー制作にオススメな20個のjQueryプラグインをご紹介。
メモ程度にどうぞ。
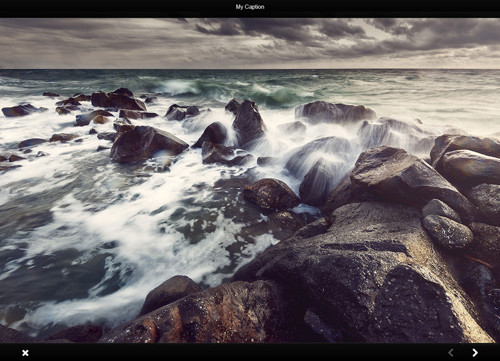
Swipebox

http://brutaldesign.github.io/swipebox/
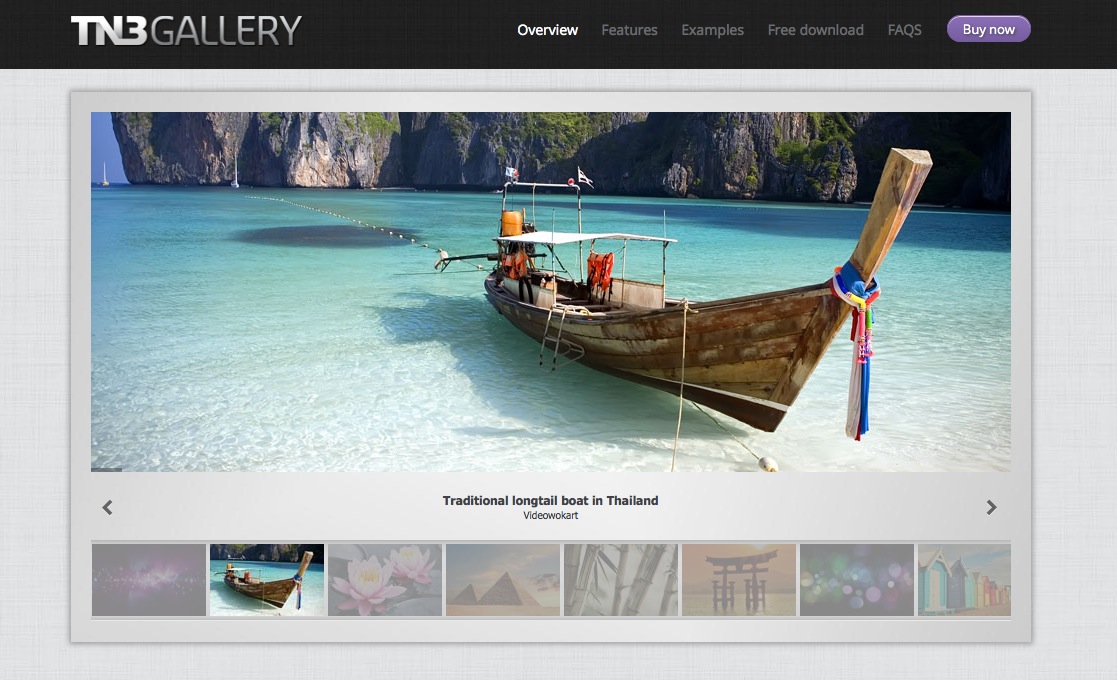
TN3 Gallery

http://www.tn3gallery.com/?refCode=fe8775
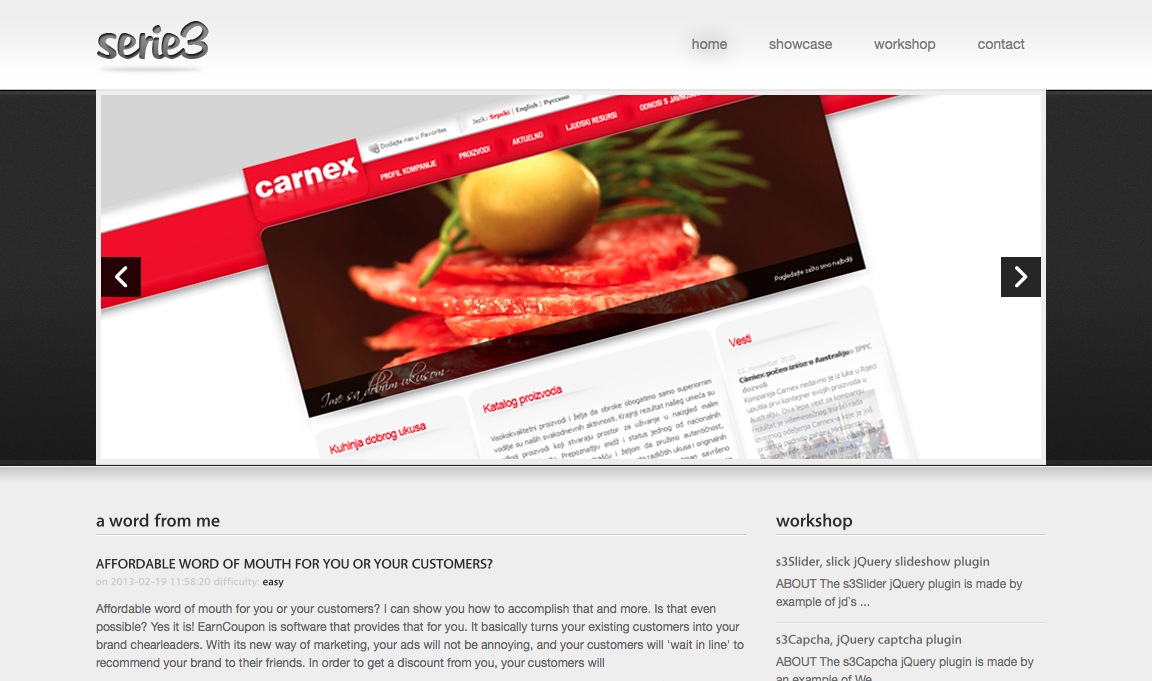
s3Slider jQuery Plugin

http://www.serie3.info/s3slider/index.php
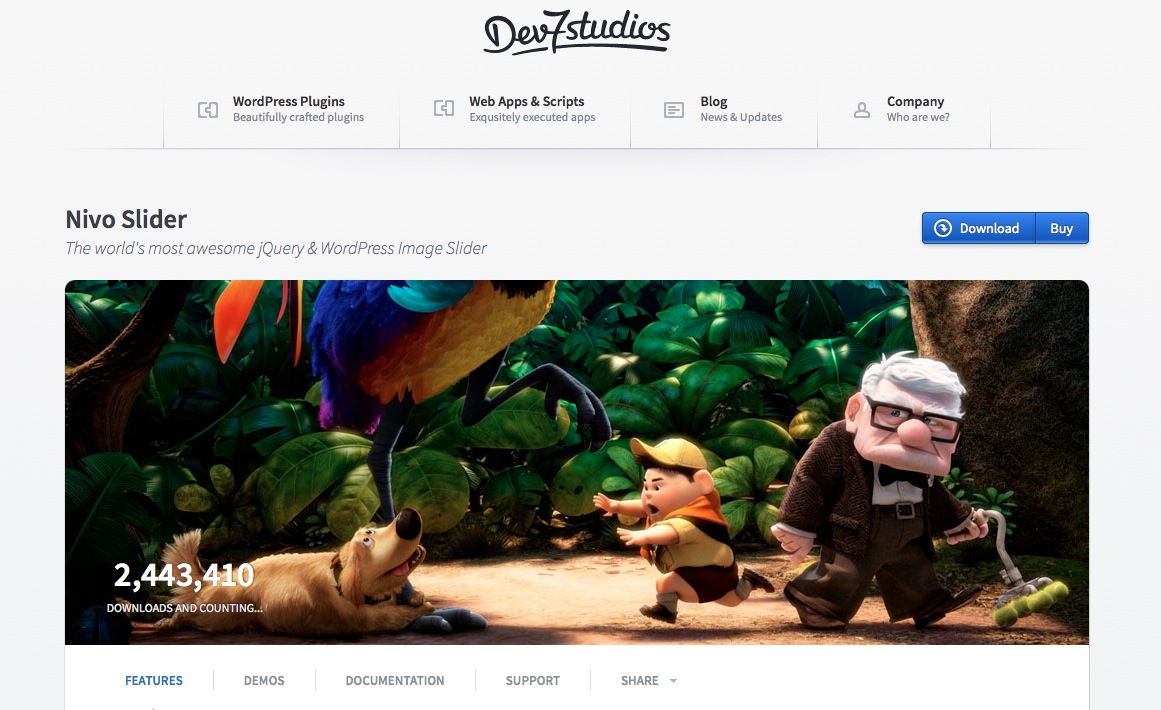
Nivo Slider

http://dev7studios.com/nivo-slider
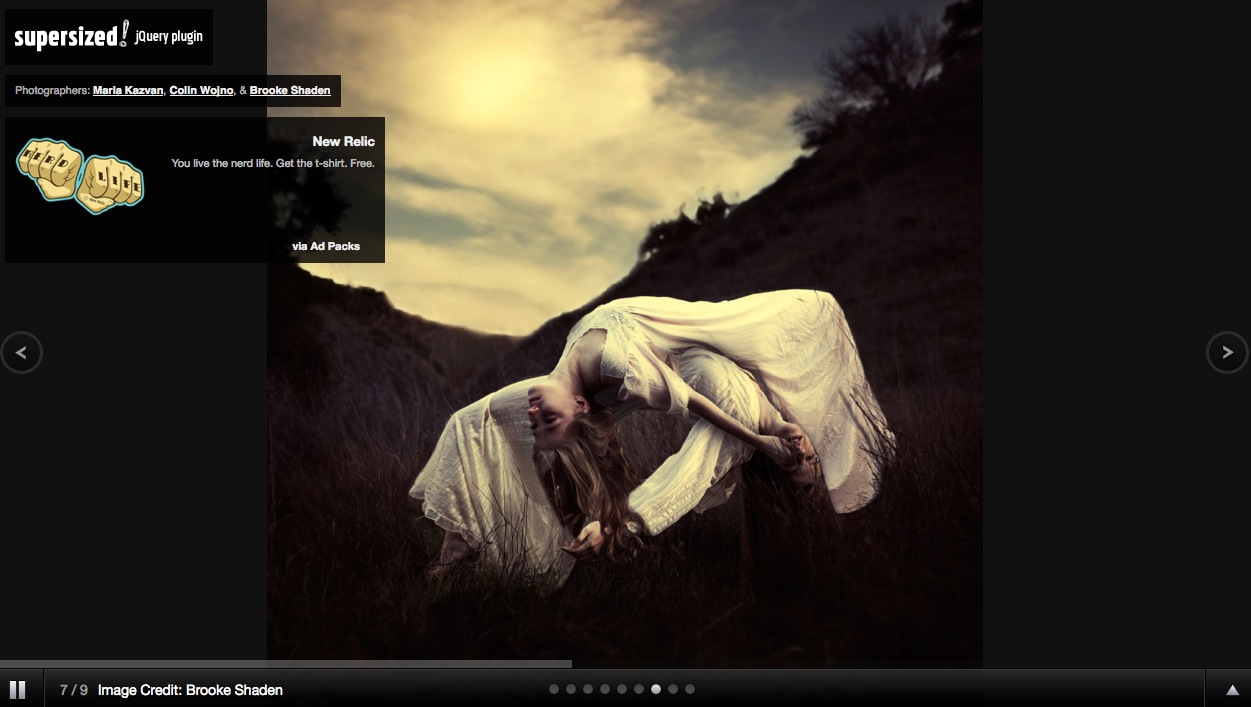
Super Sized

http://www.buildinternet.com/project/supersized/
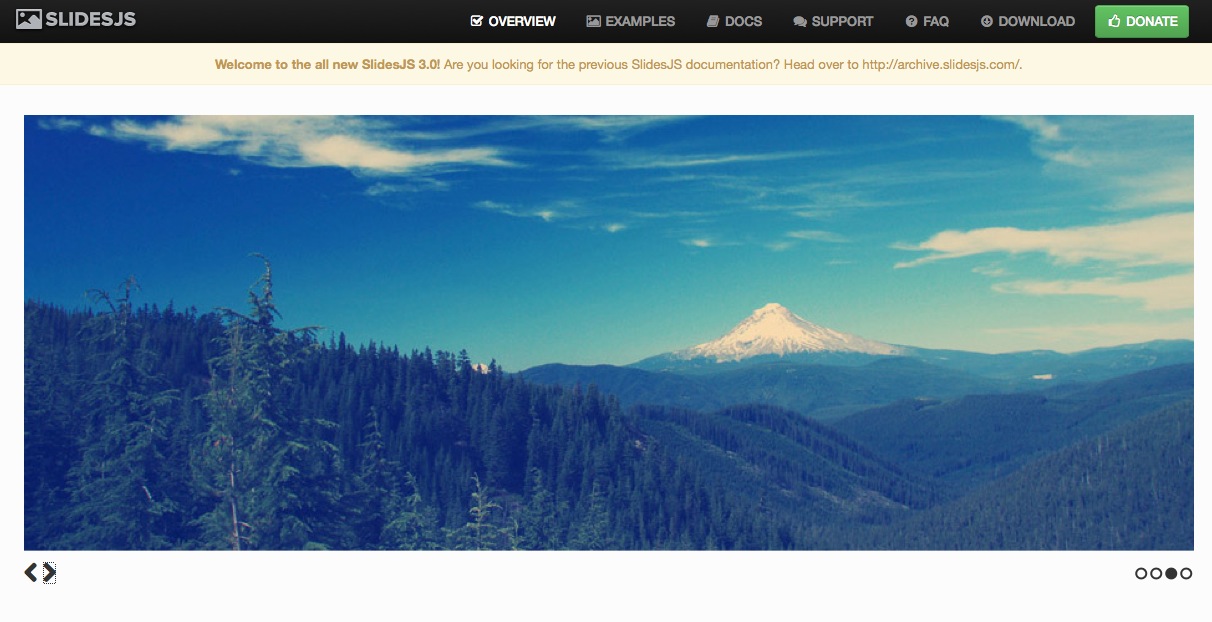
SlidesJS

http://slidesjs.com/
MaxImage

http://www.aaronvanderzwan.com/maximage/
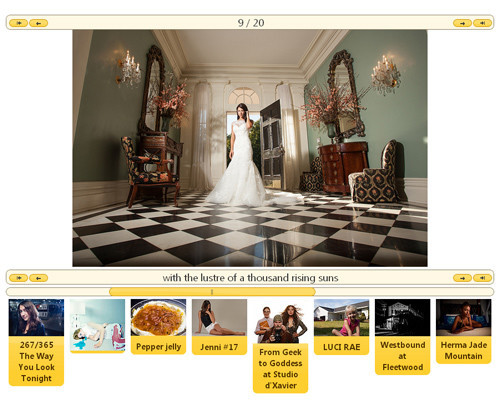
Galleriffic

http://www.twospy.com/galleriffic/
Advanced jQuery background image slideshow

http://www.marcofolio.net/webdesign/advanced_jquery_background_image_slideshow.html
jQuery Blinds

http://www.littlewebthings.com/projects/blinds/
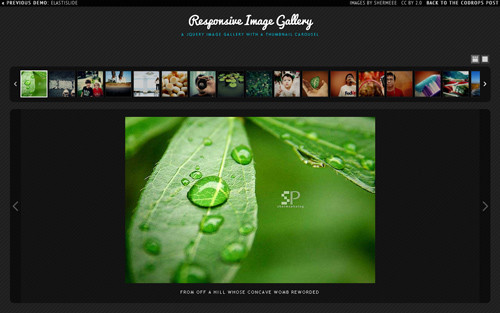
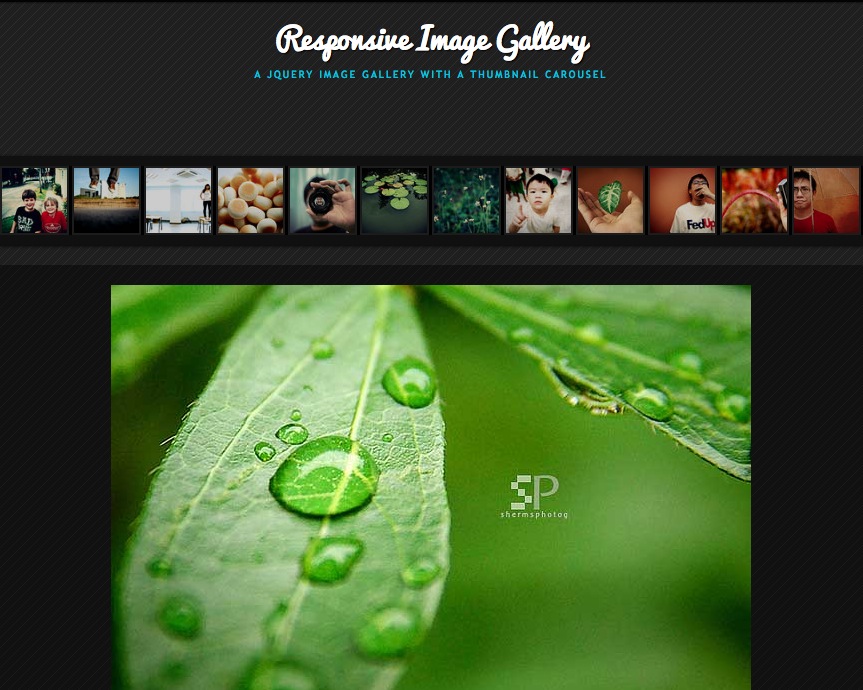
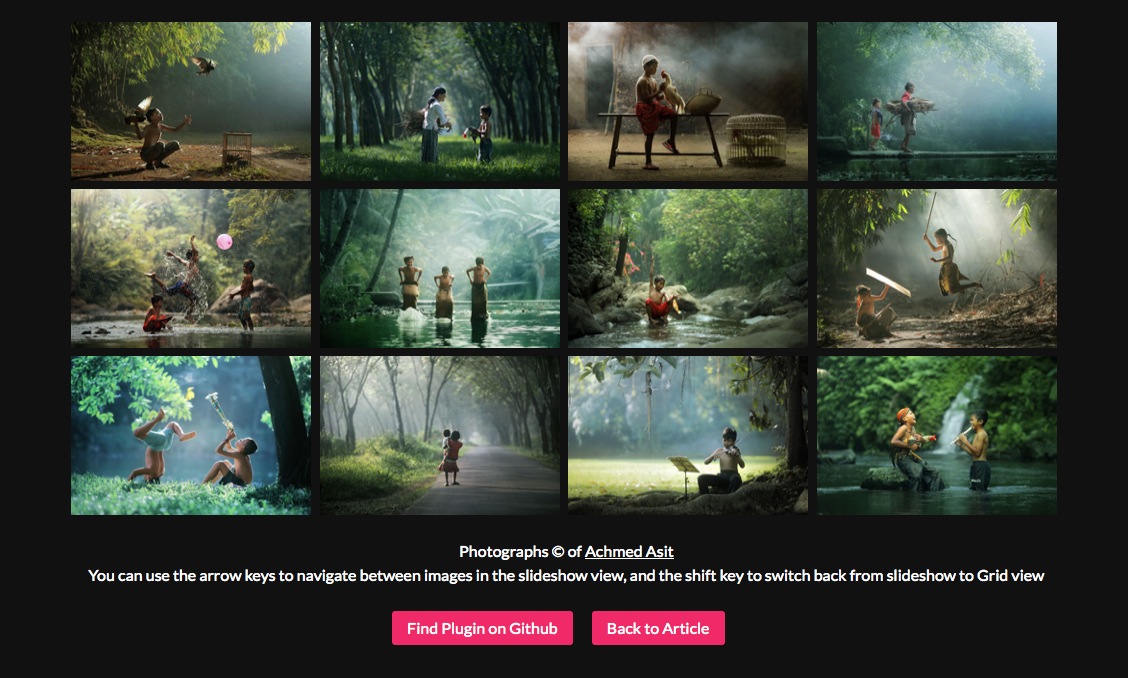
Responsive Image Gallery With Thumbnail Carousel

http://tympanus.net/codrops/2011/09/20/responsive-image-gallery/
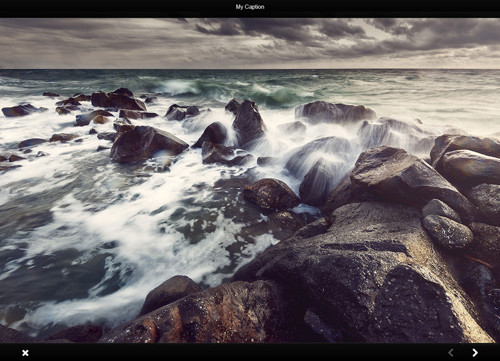
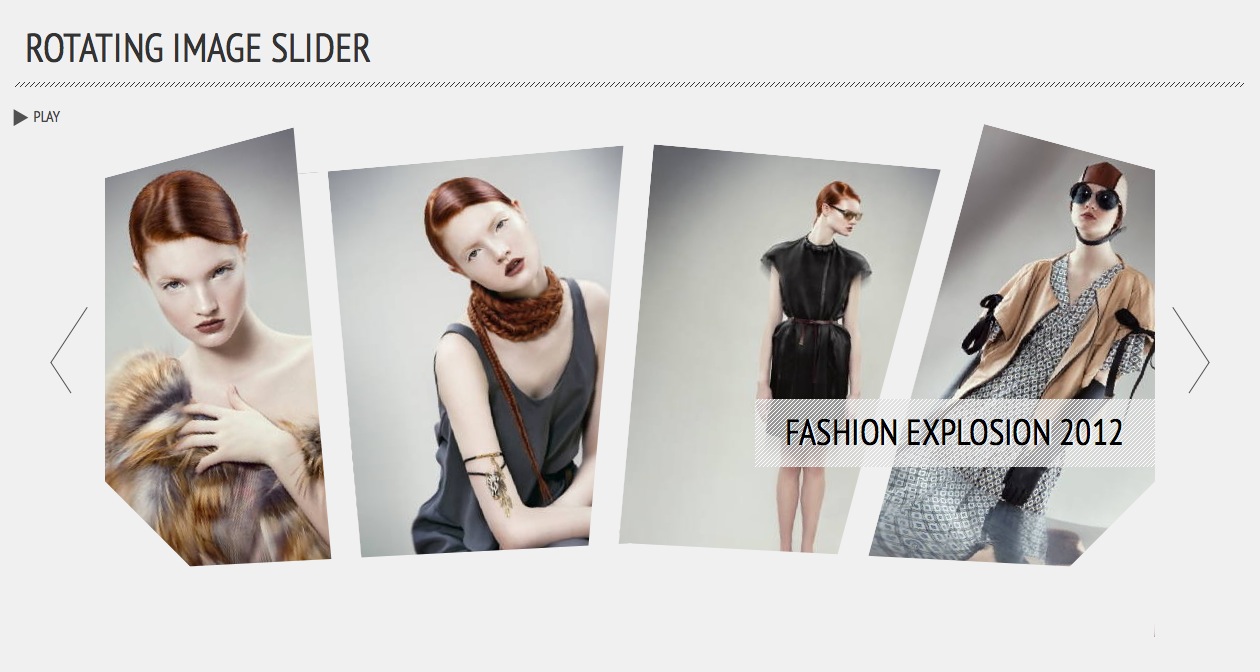
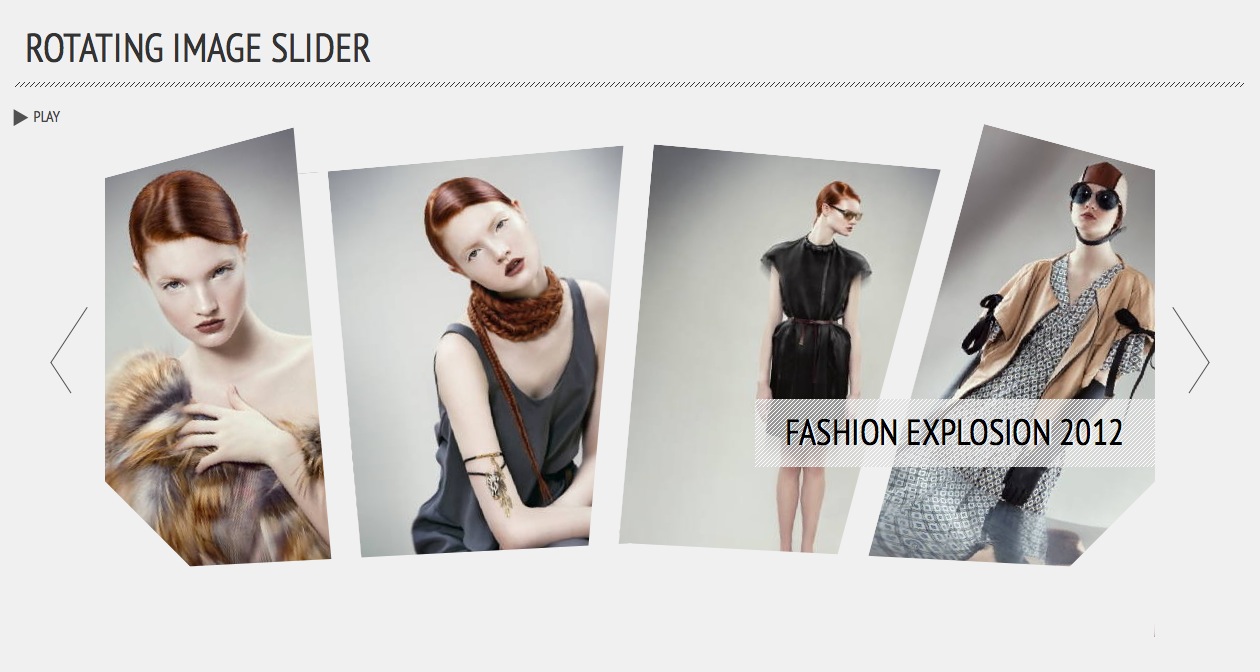
Rotating Image Slider With Jquery

http://tympanus.net/codrops/2011/04/28/rotating-image-slider/
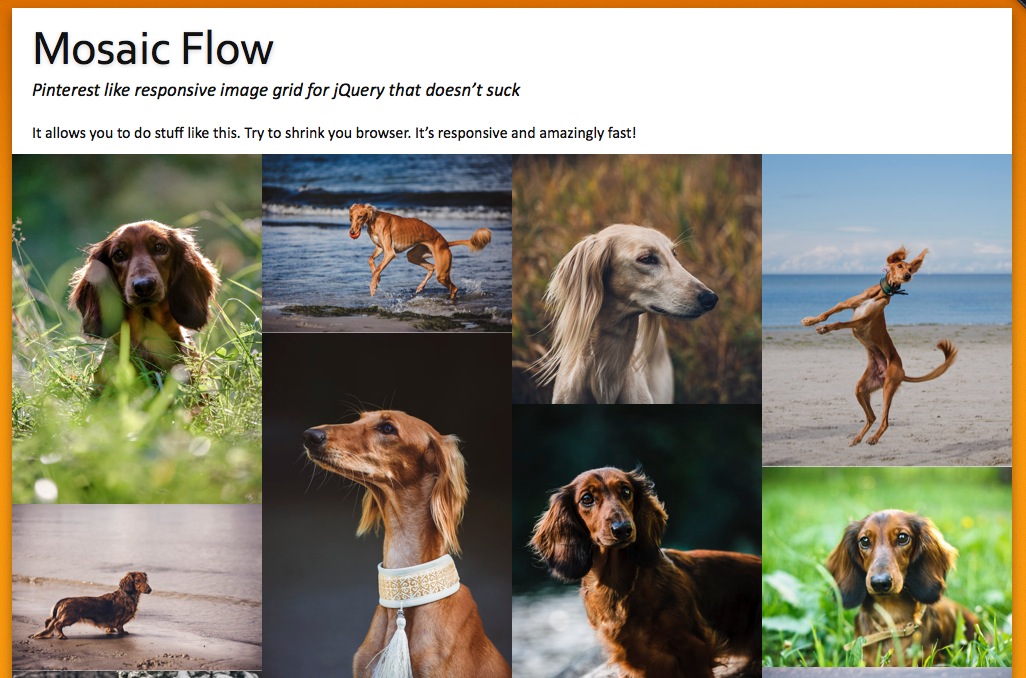
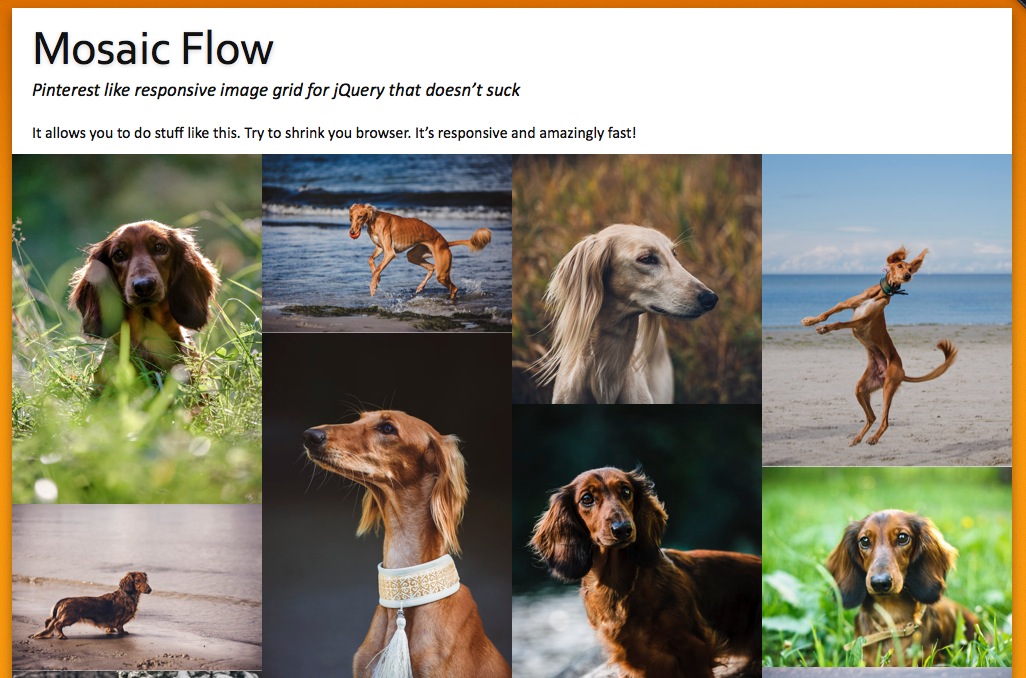
Mosaic Flow

http://sapegin.github.io/jquery.mosaicflow/
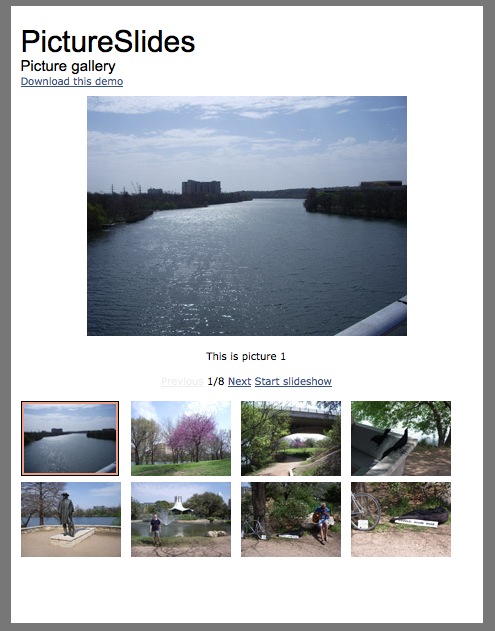
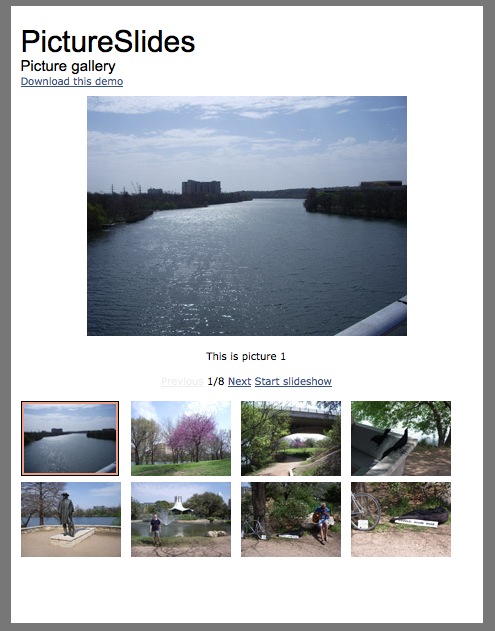
Picture Slides

http://www.robertnyman.com/picture-slides/index.htm
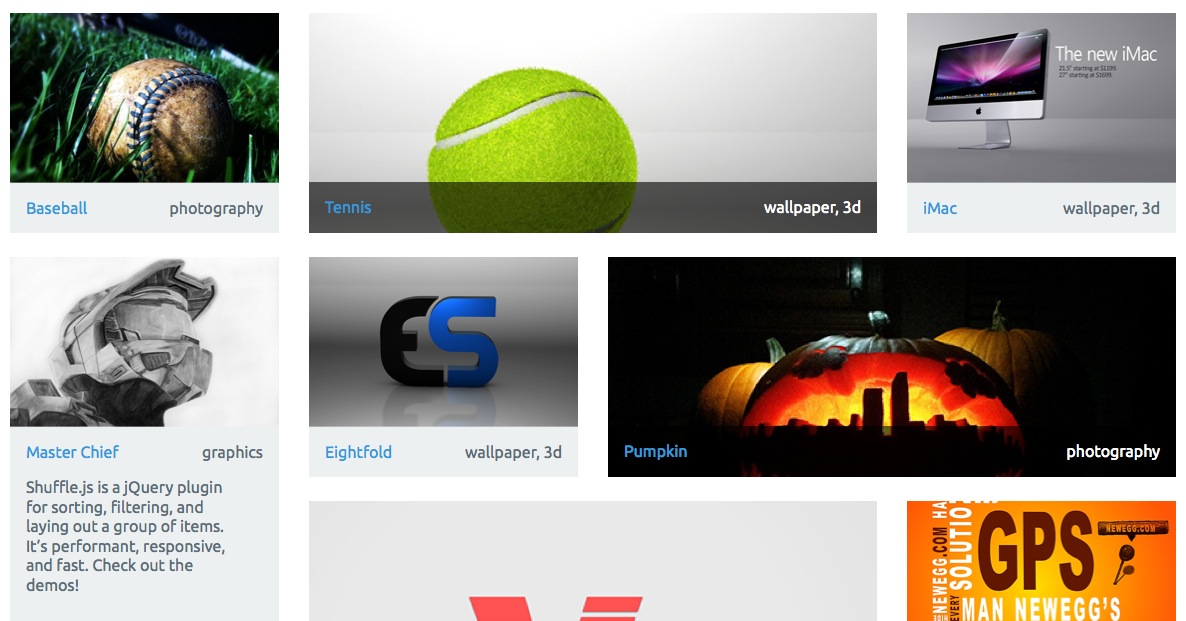
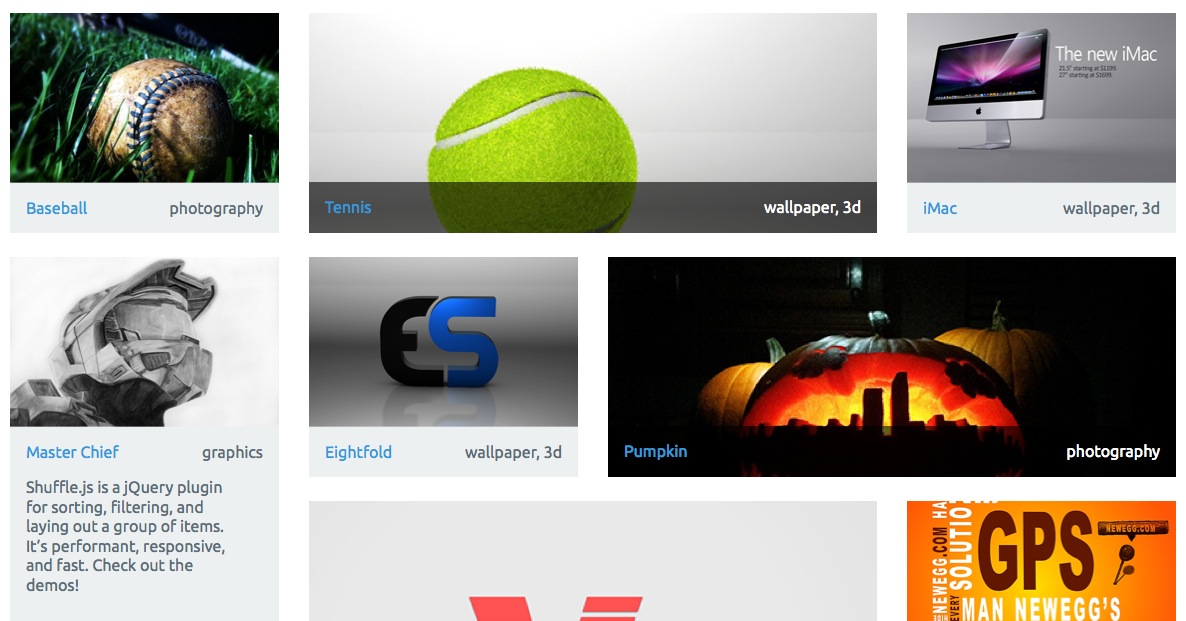
Shuffle

http://vestride.github.io/Shuffle/
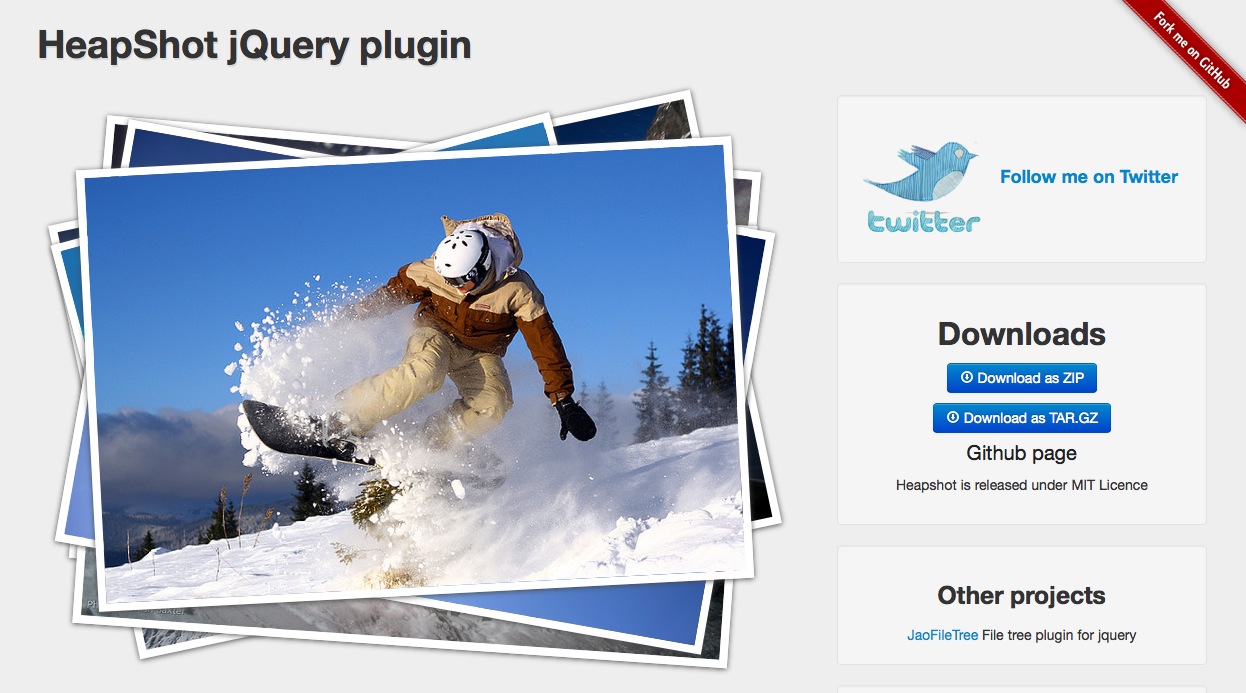
Heap Shot

http://sandbox.crac-design.com/heapshot/
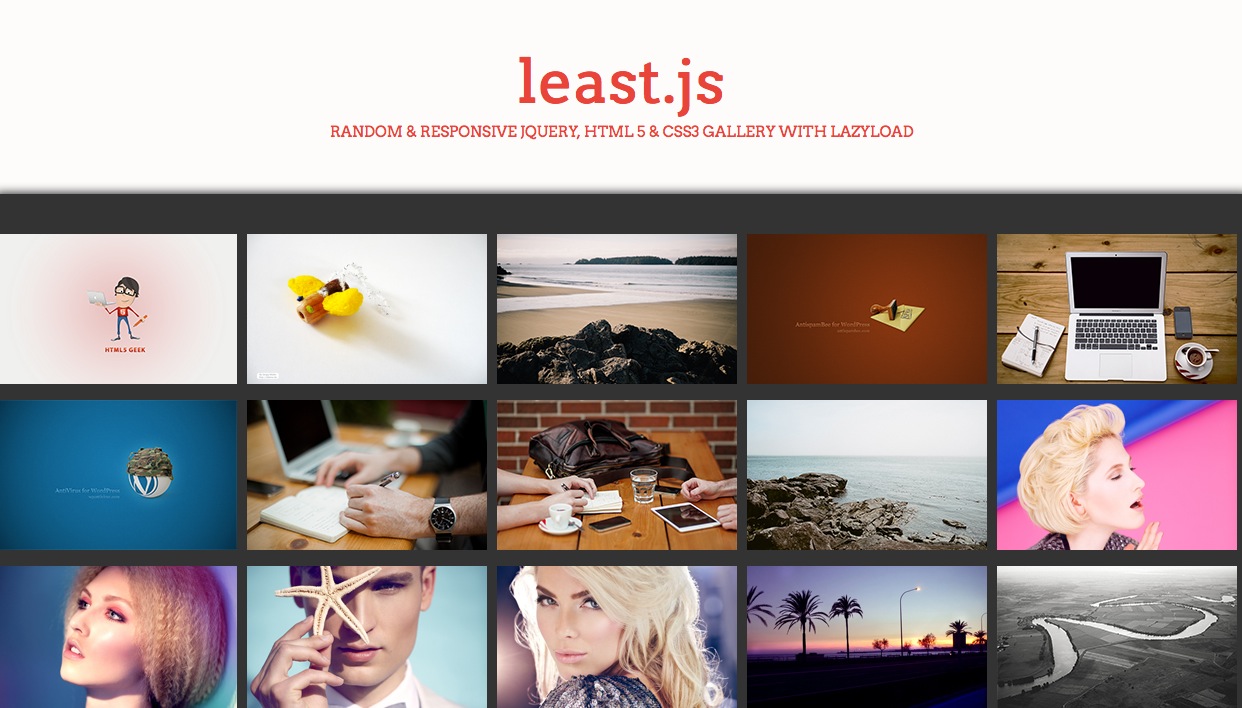
Least.js

http://kamilczujowski.github.io/least/
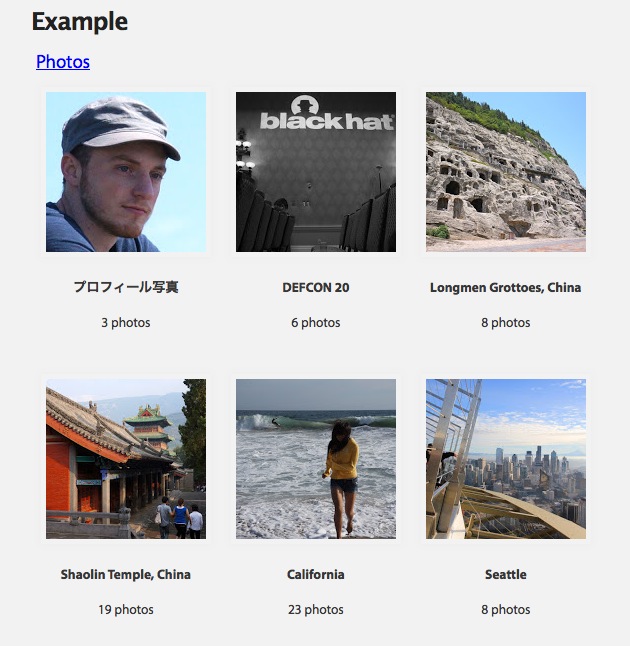
jQuery Picasa Gallery

http://ahamlett.com/jQuery-Picasa-Gallery/
S Gallery

http://sarasoueidan.com/blog/s-gallery-responsive-jquery-gallery-plugin-with-css3-animations/
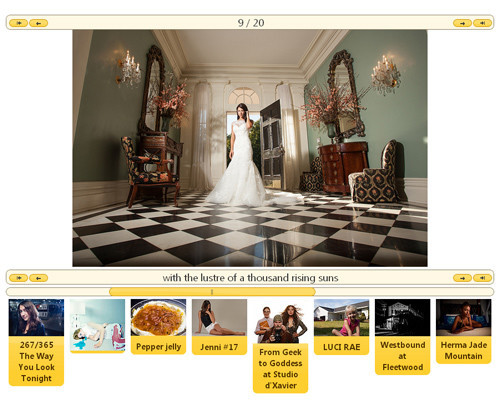
Media Slide

http://slinq.com/software/mediaslide/
そういえば、この記事もおもしろかったです。
「青磁」「利休鼠」など古来から日本に伝わる「色」がズラリと並ぶリストサイト『NIPPON COLORS』
自宅の食卓を「レストラン」として旅行者に提供できるWebサービス『EatWith』
Web上でライブコンサートが見られるサービス『EVENTLIVE』がβリリース
2022-09-15
request failed.
by Amazon
同じジャンルのおすすめ記事
人気記事 TOP 10
足りない時にはぐりっと出てくる”隠れ”コンセント「theOUTlet」
これ欲しい!わずか20秒で完成する簡易ソファ「Lamzac Hangout」が素晴らしい!
一人3,000〜5,000円の出張シェフサービス『お届けリストランテ』と『マイシェフ』
窓のない部屋に「太陽光」を疑似再現するLED照明が凄すぎる
大自然に寝転ぶ快感。自宅で森林や牧草地を再現する「森カーペット」が素敵すぎる
カテゴリー
アイデア /
ゲーム /
ガジェット /
ウェアラブル /
サービス /
アプリ /
広告 /
ファッション /
アート /
エコ /
運動 /
健康 /
植物 /
音楽 /
動画 /
楽器 /
料理 /
旅行 /
アウトドア /
ロボット /
3Dプリンター /
スマートフォン /
Kickstarter /
ピックアップ記事